App应用与传统Web网站的不同点
使用HTML5+CSS3开发移动App在技术要求上于开发传统的Web网站存在着一些不同,这种不同主要源自于两种使用场景对前端界面的需求的不同。 这些区别主要表现在以下的的几个方面。
- 移动App对响应速度的要求更高。用户习惯于在浏览器中等待,但不习惯在App中等待。
- 移动App对过渡动画要求更高。用户很难在App在画面切换过程中的白屏。
- 处于节省流量等方面的考虑,移动App往往更加倾向于使用静态化的前端HTML,以便于最大程度的利用前端缓存。
为了提高前端界面的相应速度,改善界面的切换效果,移动App通常都会采用单页面应用的开发模式(Single Page Application)。 单页面应用的开发模式在带来更好的操作体验的同时也会引入如下一些新的问题:
- 与社交分享功能的冲突。由于是单页面应用,地址栏中的URL默认情况下是不会改变,在这种情况下要实现应用中的社交分享功能,比如在一个网店的App中分享某个商品的链接。 我们需要面对URL解析的问题。
- 对系统回退键的支持。系统回退键默认通过控制浏览器的URL来完成回退功能,而在单页面应用中由于URL不会变,这一系统功能也会受到波及。
- 浏览器的内存管理问题。由于是单页面应用,我们需要小心的管理主页面的内存,防止过多的内容被装载到一个页面当中,导致内容占用过大进而影响相应速度甚至崩溃的问题。
以上这些问题都是有办法解决的,Cola Shell正是这样一套可以帮助开发者解决上述问题的App开发框架。
Cola Shell的功能特点
实现单页面应用
Cola Shell默认使用单页面模式搭建整个App,确保用户获得良好的操作体验。
前端缓存
利用HTML5中的Application Cache技术实现“轻App”。即最终用户只需要安装一个较小的不包含任何实际前端界面的轻量级App, 所有的功能在应用第一次开启的时候自动从服务器端下载并且缓存在前端,当服务器上的文件版本发生改变时前端App还可以自动从Server端更新, 而不需要重新安装整个应用。
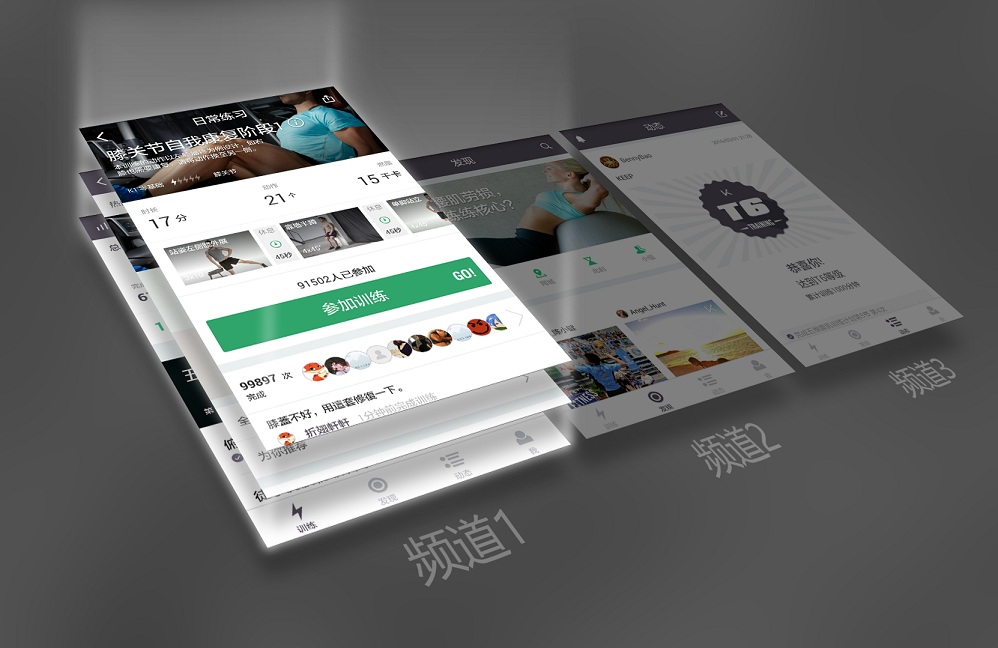
频道和卡片系统
Cola Shell总结了大部分App的设计模式,抽象出了一套频道+卡片的管理系统。包含了卡片和频道直接的切换、动画、装载和销毁等各个细节的功能。

轻量级卡片
通常我们最容易想到的卡片的的实现模式就是iFrame,然而对于App而言,这可能不是最好的实现方式。 利用iFrame实现卡片固然简单、安全,但是在相应速度上却不能尽如人意。由于创建iFrame并装载一个页面是一个相对重量级的操作。 这个过程在移动设备上通常都需要消耗至少一秒钟左右的时间,因此用iFrame实现的卡片在打开速度方面不会特别理想。
Cola Shell为了改善这一问题提供了中轻量级的基于DIV和Ajax的卡片。 即卡片中的内容(包含HTML、Javascript、CSS)是都是利用Ajax技术动态装载,当卡片滑出后再尝试销毁卡片中的内容。
需要注意的是,对轻量级的卡片Cola Shell是无法彻底释放所有动态装载的资源的。因为动态装载到内存中的Javascript是无法销毁的。 不过有利的一点是,这些Javascript只需要装载一次,并不会因为某个卡片的重复使用而造成多次装载不断侵占内存的问题。
基于轻量级的卡片上面的这一特点。建议在实际开发过程中选取那些较常用的、对展现速度较敏感的页面采用轻量级的卡片的实现方式, 对于其他不常用的界面仍旧采用更保险的iFrame模式。通常,我们不建议在一个App中使用超过30个轻量级卡片。
Restful URL驱动
Cola Shell中所有的频道和卡片的切换动作都是由URL驱动的,也就是说每一个频道和卡片都会对应一种特有的URL。 所以,当用户在使用这个App时,主框架的URL其实是在不断的改变的。 但在这个过程中主页面并不会刷新,它仍是一个单页面应用,并且你可以在任何时间刷新页面,刷新后你仍可以回到之间正在操作的界面。
这样的做法带来的额外好处是,可以完美的支持浏览器和Android系统的回退按钮,同时也能很好的支持社交分享功能。
消息广播系统
消息广播系统用于实现Server端与App端的实时消息收发,以及App个卡片(包含iFrame卡片和轻量级卡片)之间的消息广播功能。